版本是master
示例
|
|
Router本身是一个react组件,这点也可以从源码中看出来
源码
Router Component
history用于取location,
state的match存储了一个有关当前pathname的对象,Router的children是Route,用于存储要渲染的Component,判断该Component是否渲染是在Route内判断的
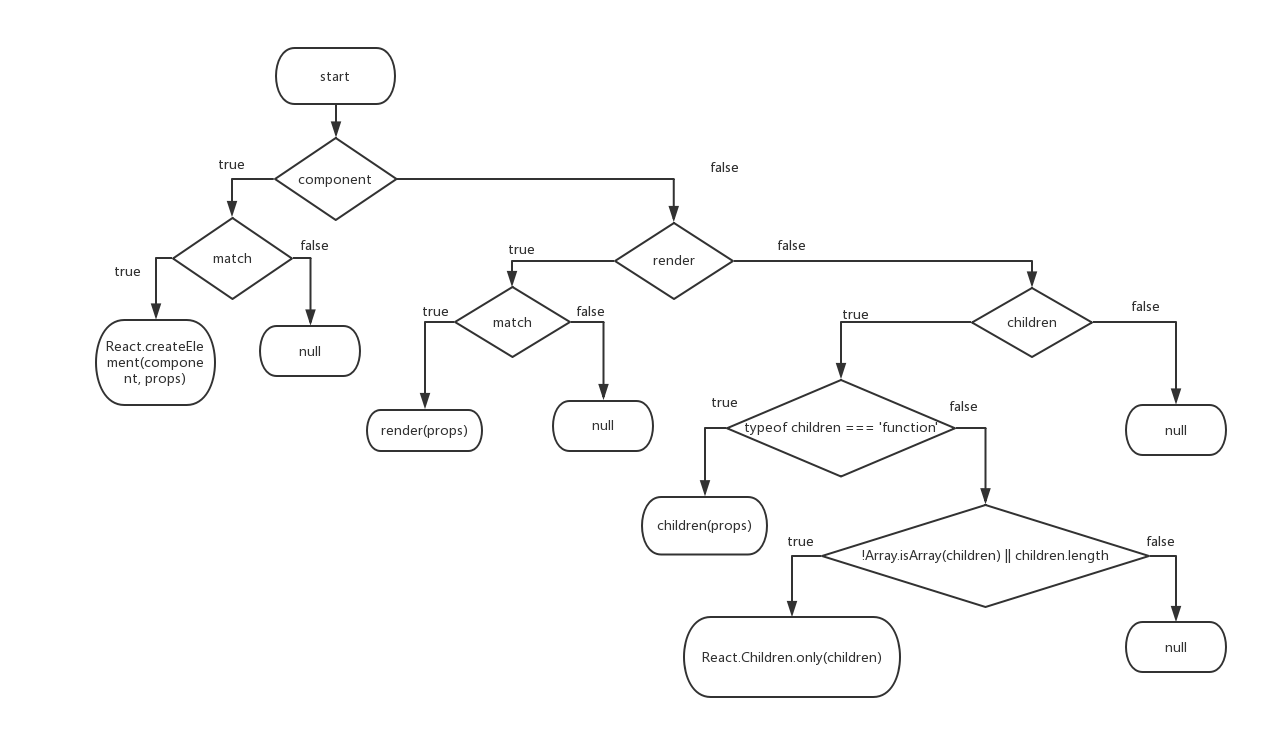
Route Component
Route用于匹配一个路径并渲染Component
|
|
matchPath匹配路径
1、path-to-regexp把路径path转换成正则对象,并存储
2、正则匹配
其它
Prompt:用于页面跳转时的提示
Redirect:在组件内跳转location
StaticRouter:用于服务器端渲染